У цьому матеріалі ми розповімо, як прекрасно розробити групу Vkontakte.
Зміст
Візуальне сприйняття є одним з найважливіших факторів формування основної думки людини про щось. Пам'ятаєте: "Вони зустрічаються на одязі ..."? Дуже важливо запам'ятати цей принцип, коли ви починаєте розробляти свою бізнес -сторінку на соціальній мережі Vkontakte.
Вперше переглядаючи сторінку вашої спільноти, користувачі оцінюватимуть красу та зручність, а також функціональність та професіоналізм дизайну. Тому ви не повинні економити на послугах фахівців, якщо, звичайно, ви не є гуру веб -дизайну.
Ми підготували для вас ряд порад, які допоможуть вам зробити вашу групу Vkontakte привабливою для потенційних учасників та клієнтів.
Зображення - важливий інструмент візуалізації для проектування групи Vkontakte
"Краще бачити один раз, ніж чути сто разів" - це ще одна приказка, яка не втратила своєї актуальності в сучасному світі. Зображення, які є одним з головних інструментів візуалізації, займають своє заслужене місце в профілях користувачів Інтернету, тому вам потрібно мати можливість правильно зв’язатися з ними, витягуючи максимальну користь.
Якість фотографій також відіграє важливу роль, і Vkontakte зазвичай доводиться стиснути їх при завантаженні. Виявляється, ви можете конкурувати з цим і з дуже гідним результатом. Для цього зображення потрібно робити вдвічі більше, а фон для текстової підкладки максимально яскравий (в ідеалі - білий) з темними літерами.
Де отримати хороші, високоякісні джерела? Найпростіший вихід - шукати Інтернет (ви можете знайти безкоштовні, ви можете придбати за гроші) або створити їх самостійно, тоді вони будуть гарантовані авторські права та оригінальні.
Розробники Vkontakte встановили оптимальну розмірну основу для зображень, які можна завантажити в групи групами. Після зміни загального дизайну соціальної мережі з'явилися нові вимоги до зображень, які ми детально розповимо вам.

- Аватар: Мінімум - 200 x 200 пікселів. В іншому випадку система дасть помилку. Оформлений максимум - 200 x 500 піків. (Хоча якщо розмір більший, головне, що співвідношення залишається від 2 до 5).
- Покривати: Це відрізняється для повних та мобільних версій, тому вам потрібно врахувати цей момент, вибираючи та перевіряючи, як це буде виглядати під час перегляду по телефону. Отже, або 1590 х 400 пікселів, або усічена версія - 1196 х 400 пікселів.
- Картинки для вкладення: Тепер новинний канал Vkontakte записується в ширину, тому тепер ваші фотографії не будуть деформовані в результаті вкладення. Спробуйте переконатися, що зображення є квадратним (дуже хорошим для мобільної версії) або прямокутним горизонтальним і мав ширину щонайменше 510 пікселів.
- Ілюстрації для публікацій із посиланнями: Приєднуйтесь до написів, додаючи посилання на нього. Мінімум для нього - 537 x 240 піків. (але більше дозволено і під пропорціями). Ці фотографії зроблені або за замовчуванням з відкритого графіка, або з заголовка Metatheg, але користувач має можливість змінити їх на свій смак (виберіть ще одну фотографію з публікації для оголошення або розміщувати своє).
- Ілюстрації до тексту: 510 x 286 пік. Безкоштовні поради: зробіть фотографії в редакторі темніше, а не строкуй, щоб листи не втрачалися на тлі.
- Візуалізація історії: Ми нагадуємо, що лише просували групи, які отримують спеціальний дозвіл від розробників соціальної мережі, можуть публікувати історії від власного імені (використовуючи офіційну службу). Вони проілюстровані фотографіями (1080 х 1920 пікселів) та відеофайлами (720 x 1280 пікселів) - у вертикальному форматі. Крім того, відео повинно відповідати ряду критерію: довжина не довша 15 секунд, розмір не більше 5 мегабайт, кодек - H.264, голосова дія - AAS.
- Обкладинка альбому: Для повної версії-1200 x 800 пік.
- Відео: Оптимальний розмір - 1280 х 720 пікселів.
- Вікі-сторінка: Великі фотографії при публікації будуть стиснутись до ширини 400 пікселів, тому натисніть на нього за допомогою миші та встановіть 607 х 342 пікселів. З збереженням пропорцій-тоді він займе всю ширину Вікі-сторінки.
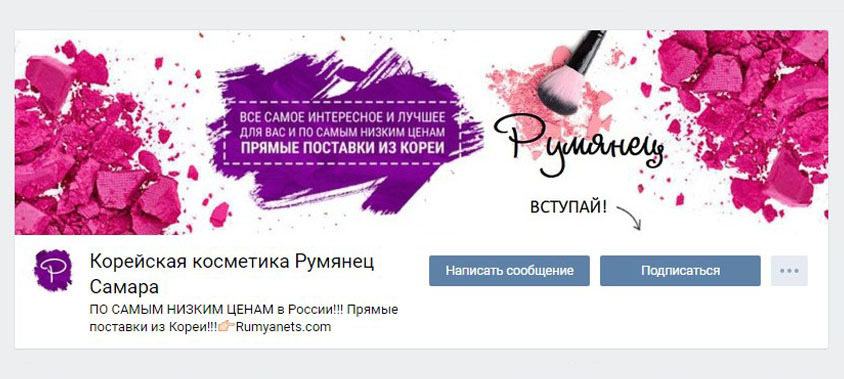
Реєстрація капелюха для публічного Vkontakte
Капелюх - це найважливіше місце у вашій групі, адже це перший, хто потрапив у поле зору відвідувачів. Тут публікується найважливіша інформація: відповідні новини, навігаційне меню, оголошення тощо.
- Покривати. Він повинен бути дуже красивим і привертати увагу (1590 х 400 пікселів.) - Він легко завантажується з меню налаштувань спільноти. На обкладинці ви можете повністю висвітлювати: публікувати акції та найбільш "гарячі" пропозиції, здивувати відвідувачів девізом або гаслом, вводять назву групи. Ви також можете, навпаки, не перевантажувати інформацію про обкладинку, залишаючи лише коротку загальну інформацію про громадськість та посилання на швидкий перехід на сайт.

- Розгляньте як можливість використання динамічна обкладинка, на якій можна відобразити найцінніші зміни або події для вас або ваших абонентів.
- Hagestegs - вони також іноді додаються до опису громади на обкладинці, щоб збільшити актуальність громадськості та підняти її на найвищі кроки пошуку.

- Ви також можете повісити тут і виправити це вікі-Пост Або стаття, підготовлена \u200b\u200bв редакторі з проектом зображення про оголошення - в них ви можете дати детальну інформацію про свою групу.
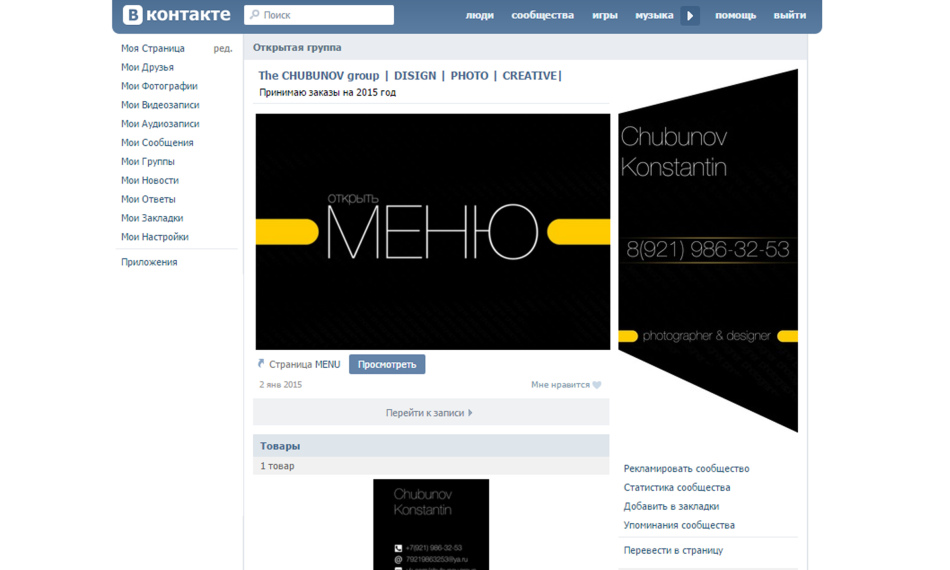
Меню. Тут ви також можете вибрати з різних варіантів саме той, який буде вражений вами та вашими абонентами:
- Відкрита версія повністю видно в заголовку сторінки.
- Закриті дисплеї лише позначення "меню" або "навігація", а доступ до нього можна отримати, відкривши публікацію Wiki;
- Призначено - Аватар та оголошення меню поєднуються в єдиний масив;
- Приховано - це можна зробити лише для публіки (розділи можна прочитати лише після переходу до посилання).

- Відеокліп на машині. Ви можете приєднати відеофайл до капелюха групи, який на машині буде звучати мовчки біля входу на сторінку. Дуже привабливий маневр для нових гостей.
Щоб скористатися цією можливістю, вам потрібно вибрати відео, вилити лише через Vkontakte без використання іноземних гравців, прикріпіть його до месенджера і прикріпіть його до капелюха.
- Мегапопулярний пост. Найпопулярніша публікація може по праву зайняти почесне місце в заголовку групи, оскільки велика кількість лайків, поглядів та репостів є гарантією збільшення кількості ваших абонентів.
- Оголошення, презентації, акції, нічиї. Саме в капелюсі ви можете роздути рекламу, які оголошують різні події чи альбоми для своїх абонентів - тут вони побачать максимальну кількість користувачів.
- Відгуки абонентів, випадки. Відгук, все більш ефективно - що може бути кращим для підтвердження репутації та подальшого просування групи? Візьміть ці моменти в капелюсі, і реакція не буде довго.
- Реклама додатків. Якщо ви вже настільки рекламували спільноту, що ви придбали мобільний додаток, то це вагома причина, щоб повідомити про це своїх абонентів та нових відвідувачів.
- Правила. Приємно розміщувати інформацію про правила громади в його капелюсі - це також збільшить ваш рейтинг (зрештою .
- Посилання. У CAP ви можете розміщувати посилання на інші спільноти (наприклад, ваші партнери) або соціальні мережі - це вже вирішено.
На який аватар ви повинні звернути увагу при розробці групи Vkontakte?
Аватар - це стилізований маркетинговий інструмент, призначений для привернення уваги цільової аудиторії та заохочення певних дій. Тому створення компетентного логотипу, що складається з декількох елементів, повинен буде наполегливо працювати.
- Мініатюрний аватар. Шрифт його тексту повинен бути достатньо великим, щоб прочитати, але не перевищувати його меж. Зображення на аватарі повинно бути зрозумілим і впізнаваним, оригінальним і досить яскравим і виділятися на загальному тлі, а також - стильним і продуманим до кожної дрібниці.
- У невеликому просторі мініатюр ви можете розмістити важливу інформацію, наприклад: оголошення про щось (послуги, події, товари), переваги громадськості, контакти для спілкування, сприятливі моменти співпраці (найкращі ціни, умови доставки, Експертна допомога тощо), всілякі змагання, всілякі змагання, всілякі вакансії змагань. Одним словом, дуже хорошою платформою для творчості.
- Коли обкладинка не буде встановлена \u200b\u200bв публіці, користувачі побачать повна версія аватара. Якщо це ваш випадок, то аватар повинен бути високоякісною.
- Щоб капелюх громади виглядала стильно та привабливо, вам потрібно створити аватар в одному вжитку (кольорова гама, шрифт, манера дизайну) з меню.

Увага: Аватар та його мініатюра можуть бути однаковими або можуть відрізнятися - ви вирішите. Головне - не перевантажувати його надмірною інформацією, нехай її простір буде "повітряним".
- Інформація про аватар. Це може бути будь -яка позиція, яка є найважливішою для вас та ваших відвідувачів: домен сайту, контакти та режим роботи, невелика реклама товарів, акцій та знижок, повідомлення про наявність мобільної програми, посилання на інші соціальні мережі , перелічуючи свої нагороди та досягнення тощо.
- Awatar та меню Вони створюються за допомогою будь -якого графічного редактора в межах його можливостей.
Якщо ви не знаєте, як використовувати стандартний фотошоп, то є спеціальні послуги з готовими, наприклад, варіантом, наприклад, Fotor.com, canva.com І подібне. Це абсолютно легко впоратися з ними.
Віджети: Реєстрація бізнес -груп Vkontakte
Подаючи заявку на бізнес -групу, не слід забути про використання віджетів, завдяки якому ви можете здійснити відгуки: поділитися відгуками учасників, подати заявку на заявки, підписатися на інформаційний бюлетень, приймати подарунки, брати участь у змаганнях та нічиї, і так далі.
Створення шаблонів для публікацій
Якщо ви хочете, щоб публікації на сторінці виглядали стильними та впізнаваними, ви можете розробити (себе або за допомогою дизайнера) спеціальні шаблони для оголошень, в яких вам потрібно буде лише змінити колір малюнка та заповнити нову текст.
Для цього ви можете:
- грайте з освітленням зображення, щоб полегшити сприйняття тексту
- створіть контрастну область і напишіть на ній
- виділіть текстові лінії з кольором
- розділіть зображення на дві половини; Зробіть каламутну картину
- спочатку виберіть фотографію з місцем для кредитів
- додайте спеціальні ефекти до шрифтів (тіні, штрихів, сяйво тощо)
Іноді до шаблону додається логотип - бренд, якщо ваша група вже має.
Редактор статей
У Vkontakte є текстовий редактор для макета - вхід на нього позначається великою літерою "t" у верхньому правому куті екрана. Навіть новачок може користуватися своїми послугами.

Вікі-Дамп
Вікі демпфірування - це провідник для мови HTML, - це альтернативний варіант для звичайного тексту. Це ефективно при створенні великих матеріалів з різними текстовими виділеннями, додаванням графіки, аудіо, відеоефектів, яскравого навігаційного меню.

Для роботи я рекомендую освоїти послугу "Код запуску сторінки", яка дає можливість переглянути код сторінки Wiki (введіть службу, вставити посилання на потрібний тип групи та переглянути, знайти потрібну сторінку в реєстрі і натисніть на фразу "Переглянути код").
Редактор та спільнота Вікі
Vkontakte має редактор для обробки Vika-Page, а також спеціальні групи "Vicky Vkontakte" та "Vicky Doc".
Щоб створити таку сторінку, вам потрібно вставити наступний набір символів у адресу адреси: http://vk.com/pages?id\u003d-xxx&p\u003d Тільки з порніху, де xxx - Це ідентифікатор вашої сторінки (ви можете знайти або в "записах спільноти" - номери "?", Або за допомогою послуги "INDEUT ID) та" Зміст " - це заголовок" Матеріал з меншим акцентом на місцях просторів.

- Ви можете налаштувати можливість редагування матеріалів самостійно (ви знайдете налаштування для цього зліва внизу редактора). Необхідно дуже ретельно дозволити редагувати свої матеріали стороннім людям.
- Щоб перейти до режиму коду під час роботи з візуальним редактором і навпаки, вам просто потрібно натиснути на піктограму з двома горизонтальними трикутними дужками у верхньому правому куті редактора.
- Легко впоратися з редактором - за аналогією з Word, неможливо лише грати з розміром шрифту, але займатися ліжкою (H1, H2, H3), курсивом або жировим виділенням. Для більш серйозного форматування тексту потрібно зробити в режимі коду вручну.
- Щоб вставити посилання на матеріал у демпфіруванні вікі, потрібно призначити формулу: [посилання на матеріал | текст посилання].
- Рекомендується вивантажити зображення в кодованому режимі, щоб уникнути автоматичного вирівнювання та стиснення. І перед тим, як заповнити відеофайл, спочатку потрібно зберегти його у своїх відео.
Щоб повісити посилання на малюнок, поставте в режим кодування після другої піктограми | Посилання на потрібний файл, вирівняйте та запишіть розмір.
Створіть навігаційне меню
Якщо ви не плануєте створювати складне меню, достатньо просто зобразити всі точки навігації в редакторі.
- Потрібно буде працювати з чимось на кшталт Photoshop, в якому слід створити малюнок, розрізати її на шматки, налити шматки у допису вікі з додаванням посилань.
- Ви можете виправити створене меню на сторінці сторінки, створюючи його мовою вікі.
- Меню може бути дуже різноманітним: просте (1, 2 або кілька стовпців), в таблиці (створення таблиці на лінгвістиці Wiki), адаптивним.

Щоб вони добре виглядали як на екрані персонального комп'ютера, так і в мобільному гаджеті, радимо використовувати макет таблиці з чіткою шириною комірок і вирізати меню на одній геометричній формі (3 стовпці - максимальна ширина - 190 пікселів ., 4 стовпці - 150, 5 - 110).
Перевірка результату
Під час макета у демпфіруванні вікі доцільно контролювати результат, видимий користувачами з різних пристроїв. Є спеціальні програми, які спрощують це завдання.
У браузері Google Chrome просто перейдіть на сторінку Wiki і поставте "м." На адресу, а потім натисніть на праву мишу і виберіть "Дивіться код", а потім - на стилізованому кресленні мобільного гаджета. Ви повинні вибрати пристрій, який вас цікавить, та оновити сторінку, щоб все відобразилося правильно.
Ви також можете встановити плагін тестування роздільної здатності в Google Chrome, перейти до мобільної версії Vkontakte і виберіть розмір інтересу.







