В данном материале мы расскажем, как красиво оформить группу Вконтакте.
Содержание
Визуальное восприятие является одним из важнейших факторов при формировании первичного мнения человека о чем-либо. Помните: «По одежке встречают…»? Об этом принципе очень важно помнить, когда вы начинаете оформление своей бизнес-странички в социальной сети ВКонтакте.
Впервые заглядывая на страницу вашего сообщества, пользователи будут оценивать красоту и удобство, а также функционал и дизайнерский профессионализм. Поэтому не стоит экономить на услугах специалистов, если вы, конечно же, не гуру веб-дизайна.
Мы подготовили для вас ряд советов, которые помогут сделать вашу группу ВКонтакте привлекательной для потенциальных участников и клиентов.
Изображения — важный инструмент визуализации для оформления группы Вконтакте
«Лучше один раз увидеть, чем сто раз услышать» — еще одна поговорка, не потерявшая своей актуальности и в современном мире. Изображения, являющиеся одним из главных инструментов визуализации, занимают свое заслуженное место в профилях интернет-пользователей, поэтому с ними нужно уметь правильно обращаться, извлекая максимум пользы.
Качество фотографий также играет немаловажную роль, а ВКонтакте имеет обыкновение сжимать их при загрузке. Оказывается, с этим можно побороться, причем с весьма достойным результатом. Для этого изображение нужно делать в два раза больше, а фон для текстовой подложки – максимально светлым (в идеале – белым) при темных буквах.
Где взять хорошие, качественные исходники? Самый простой выход – поискать на просторах интернета (можно найти и бесплатные, можно купить за деньги) либо создать их самому, тогда они гарантированно будут авторскими и оригинальными.
Разработчики ВКонтакте установили оптимальные размерные рамки для изображений, которые можно загружать на странички в группах. После изменения общего дизайна соцсети появились и новые требования к картинкам, о которых мы вам подробно расскажем.

- Аватарка: минимум – 200 х 200 пикс., иначе система выдаст ошибку. Задекларированный максимум – 200 х 500 пикс. (хотя если размер будет больше, главное, чтоб соотношение оставалось 2 к 5).
- Обложка: отличается для полной и мобильной версий, поэтому нужно учитывать этот момент при выборе и проверять, как она будет выглядеть при просмотре на телефоне. Итак, либо 1590 х 400 пикс., либо усеченная версия – 1196 х 400 пикс.
- Картинки для прикрепления: сейчас новостная лента ВКонтакте зафиксирована по ширине, поэтому теперь ваши картинки не будут деформироваться в результате прикрепления. Старайтесь, чтобы изображение было квадратным (очень хорошо для мобильной версии) либо прямоугольным по горизонтали и имело ширину минимум 510 пикс.
- Иллюстрации к постам с ссылками: присоединяются к надписям при добавлении в него ссылки. Минимум для него – 537 х 240 пикс. (но допускаются и побольше при соблюдении пропорций). Эти картинки берутся либо по умолчанию из Open Graph, либо из метатега Title, но у пользователя есть возможность их менять на свой вкус (выбирать из публикации другое фото для анонса или размещать свое собственное).
- Иллюстрации к тексту: 510 х 286 пикс. Бесплатный совет: делайте картинки в редакторе потемнее и не пестрыми, чтобы на фоне не терялись буквы.
- Визуализация истории: напоминаем, что публиковать истории от своего имени (при помощи официального сервиса) могут только раскрученные группы, которые получают на это специальное разрешение от разработчиков соцсети. Иллюстрируются они фотографиями (1080 х 1920 пикс.) и видеофайлами (720 х 1280 пикс.) – в вертикальном формате. Кроме того, видео должно отвечать ряду критерий: протяженность – не длиннее 15 сек., размер – не более 5 мегабайт, кодек – h.264, озвучка – ААС.
- Обложка для альбома: для фул-версии – 1200 х 800 пикс., для усеченной – на 200 единиц менее.
- Видео: оптимальный размер – 1280 х 720 пикс.
- Вики-страница: большие картинки при публикации будут сжиматься до ширины в 400 пикс., поэтому кликните на нем мышкой и выставьте 607 х 342 пикс. с сохранением пропорций – тогда оно займет всю ширину вики-страницы.
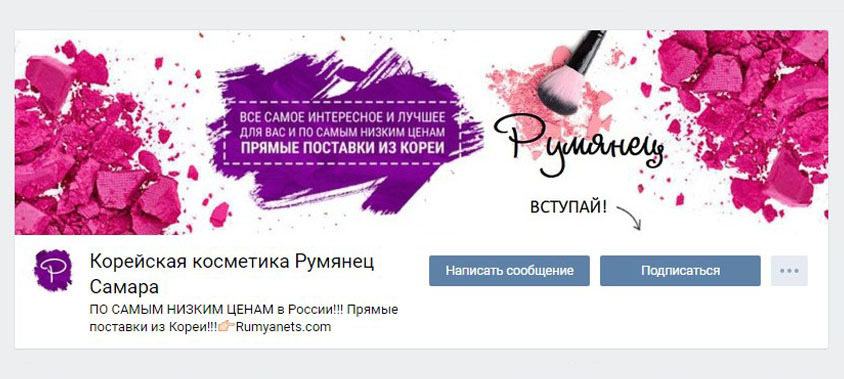
Оформление шапки для паблика Вконтакте
Шапка – важнейшее место вашей группы, ведь она первой попадает в поле зрения посетителей. Здесь публикуется самая важная информация: актуальные новости, меню навигации, объявления и так далее.
- Обложка. Она должна быть очень красивой и привлекающей внимание (1590 х 400 пикс.) – легко загружается из меню настроек сообщества. На обложке вы в полной мере можете покреативить: опубликовать акции и самые «горячие» предложения, удивить посетителей девизом или слоганом, познакомить с названием группы. Также можно наоборот не перегружать обложку информационно, оставив лишь краткие общие сведения о паблике и ссылку для быстрого перехода на сайт.

- Рассмотрите как вариант использование динамической обложки, на которой могут отображаться наиболее ценные для вас или ваших подписчиков изменения либо события.
- Хэштеги – их тоже иногда добавляют в описание сообщества на обложке, чтобы повысить релевантность паблика и поднять его на высшие поисковые ступени.

- Сюда же можно повесить и закрепить вики-пост либо статью, подготовленную в редакторе, с призывным изображением на анонсе – в них можно дать развернутую информацию о вашей группе.
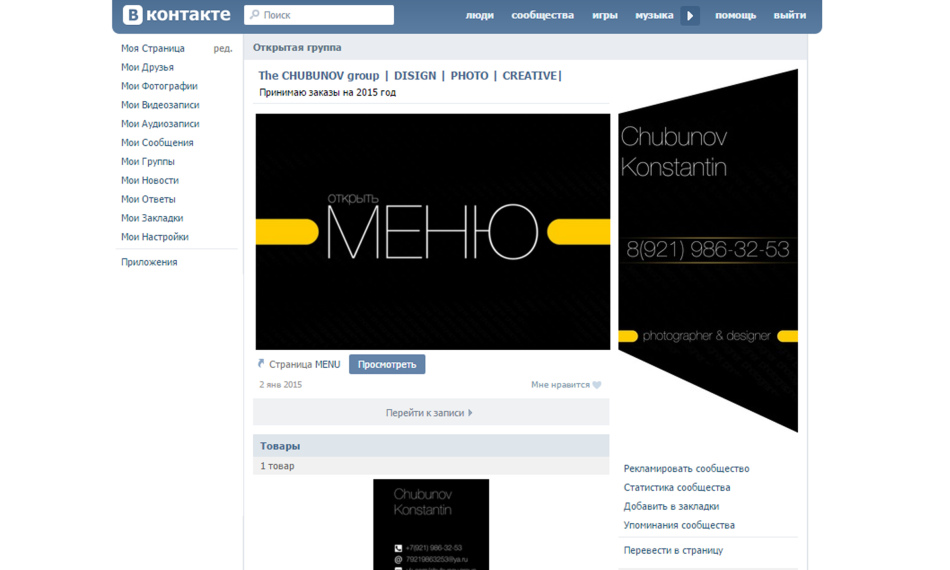
Меню. Здесь также можно выбрать из разнообразных вариантов именно тот, который будет импонировать вам и вашим подписчикам:
- Открытый вариант – полностью виден в шапке странички.
- Закрытый – отображает только обозначение «Меню» или «Навигация», а доступ к нему можно получить, открыв вики-пост;
- Слитный – аватарка и анонс меню объединяются в единый массив;
- Скрытый – его можно оформить только для паблика (разделы читаются можно только после перехода на ссылку).

- Видеоклип на автомате. В шапку группы можно прикрепить видеофайл, который на автомате будет беззвучно включаться при входе на страничку. Очень привлекательный маневр для новых гостей.
Для использования данной возможности нужно выбрать видеоролик, залить только через ВКонтакте без использования чужеродных плееров, присоединить его к месседжу и прикрепить к шапке.
- Мега-популярный пост. Самая востребованная публикация может по праву занять почетное место в шапке группы, ведь большое количество лайков, просмотров и перепостов – гарантия увеличения количества ваших подписчиков.
- Анонсы, презентации, акции, розыгрыши. Именно в шапке можно размешать объявления, анонсирующие различные мероприятия либо альбомы для ваших подписчиков – здесь их увидит максимальное количество пользователей.
- Отзывы подписчиков, кейсы. Обратная связь, тем более результативная, — что может быть лучше для подтверждения репутации и дальнейшей раскрутки группы? Выносите эти моменты в шапку, и реакция не заставит себя ждать.
- Реклама приложения. Если вы уже настолько раскрученное сообщество, что обзавелись мобильным приложением, то это хороший повод проинформировать об этом ваших подписчиков и новых посетителей.
- Правила. Неплохо разместить информацию о правилах сообщества в его шапке – это также повысит ваш рейтинг (ведь дисциплина всегда была в числе положительных черт) и упростит процесс их поиска для желающих вступить в группу.
- Ссылки. В шапке можно размещать ссылки на другие сообщества (например, ваших партнеров) или социальные сети – это уже решать вам.
На какую аватарку обратить внимание при оформлении группы Вконтакте?
Аватарка – это стилизованный маркетинговый инструмент, призванный привлекать внимание целевой аудитории и побуждать к определенным действиям. Поэтому над созданием грамотного логотипа, состоящего из нескольких элементов, нужно будет хорошо потрудиться.
- Миниатюра аватарки. Шрифт ее текста должен быть достаточно большим для прочтения, но не превышать ее пределы. Изображение на аватарке должно быть понятным и узнаваемым, оригинальным и достаточно ярким и выделяющимся на общем фоне, а еще – стильной и продуманной до каждой мелочи.
- На небольшом пространстве миниатюры можно разместить важную информацию, например: анонс чего-либо (услуги, мероприятия, товара), преимущества паблика, контакты для связи, выгодные моменты сотрудничества (лучшие цены, условия доставки, помощь эксперта и так далее), всевозможные конкурсы, вакансии. Одним словом, весьма неплохая площадка для творчества.
- Когда в паблике не выставлена обложка, то пользователи увидят полную версию аватарки. Если это ваш случай, то аватарка должна быть качественной.
- Чтобы шапка сообщества выглядела стильно и привлекательно, нужно создавать аватарку в одном ключе (цветовая гамма, шрифт, манера оформления) с меню.

Внимание: аватарка и ее миниатюра могут быть одинаковыми, а могут и отличаться – решать вам. Главное, не перегружайте ее излишней информацией, пусть ее пространство будет «воздушным».
- Информация на аватаре. Это могут быть любые, самые важные для вас и ваших посетителей позиции: домен сайта, контакты и режим работы, небольшая реклама товаров, акции и скидки, сообщение о наличии мобильного приложения, ссылки на другие соцсети, перечисление ваших наград и достижений и так далее.
- Слитные аватарка и меню создаются при помощи какого-либо графического редактора в пределах его возможностей.
Если вы не умеете пользоваться стандартным фотошопом, то существуют специальные сервисы с готовыми вариантами, например, Fotor.com, Canva.com и тому подобные. С ними абсолютно легко справиться.
Виджеты: оформление бизнес-группы Вконтакте
При оформлении бизнес-группы нельзя забывать об использовании виджетов, благодаря которым можно осуществлять обратную связь: делиться отзывами участников, оформлять заявки, подписываться на рассылку, принимать подарки, участвовать в конкурсах и розыгрышах и так далее.
Создание шаблонов для постов
Если вы хотите, чтобы посты на страничке выглядели стильно и узнаваемо, то можно разработать (самому или с помощью дизайнера) специальные шаблоны для анонсов, в которых нужно будет только менять цвет картинки и заливать новый текст.
Для этого можно:
- поиграть с осветлением изображения для облегчения восприятия текста
- создать контрастную область и написать по ней
- выделять текстовые строчки цветом
- разделить изображение на две половинки; сделать картинку мутной
- изначально выбрать фото с местом для титров
- добавить в шрифты спецэффектов (тени, обводки, свечения и тому подобное)
Иногда на шаблон добавляют логотип – бренд, если он уже есть у вашей группы.
Редактор статей
В ВКонтакте существует текстовый редактор для верстки – вход в него отмечен большой литерой «Т» в правом верхнем углу экрана. Воспользоваться его услугами сможет даже начинающий юзер.

Вики-разметка
Вики-разметка является проводником к языку html, является альтернативным вариантом обычному тексту. Эффективна при создании больших материалов с различными выделениями текста, добавлением графики, аудио-, видеоэффектов, яркого меню навигации.

Для работы рекомендую освоить сервис «Исходный код страницы», который дает возможность просматривать код вики-страничек (войти в сервис, вставить ссылку на желаемый тип группы и просмотреть, найти в реестре нужную страничку и нажать на словосочетании «Просмотр кода»).
Редактор и вики-сообщества
У ВКонтакте есть редактор для обработки вики-страничек, а также специальные группы «Вики-разметка ВКонтакте» и «Вики Док».
Для сотворения такой странички нужно вставить в адресную строчку следующий набор символов: http://vk.com/pages?oid=-XXX&p=Оглавление_странички, где ХХХ – это ID вашей странички (можно найти либо в «Записях сообщества» — цифры до «?», либо при помощи сервиса «Узнать ID), а «Оглавление_странички» — это заголовок материала с нижним подчеркиванием на местах пробелов.

- Возможность редактирования материалов вы можете настраивать сами (настройки для этого вы найдете слева внизу редактора). Нужно очень аккуратно разрешать редактирование ваших материалов посторонним людям.
- Для перехода в режим кода при работе с визуальным редактором и обратно нужно просто кликать по иконке с двумя горизонтальными треугольными скобками в правом верхнем углу редактора.
- С самим редактором обращаться легко – по аналогии с Вордом, в нем только нельзя играть с размером шрифта, а заниматься тегированием (Н1, Н2, Н3), курсивное или жирное выделения. Для более серьезного форматирования текста нужно делать в режим кода вручную.
- Для вставки ссылки в материал в вики-разметке нужно прописать формулу: [ссылка на материал|текст ссылки].
- Выгружать картинки рекомендуется в кодированном режиме, чтобы избежать автоматического выравнивания и сжатия. А прежде чем залить видеофайл, нужно вначале сохранить его в свои видеозаписи.
Чтобы повесить ссылку на картинку, е в режиме кодировки ставьте после второго значка | ссылку на нужный файл, выровняйте и пропишите размер.
Создаем меню для навигации
Если вы не планируете создавать сложное меню, то достаточно просто изобразить все навигационные пункты в редакторе.
- Нужно будет поработать с чем-нибудь типа фотошопа, в котором следует создать картинку, раскроить ее на части, залить кусочки в вики-пост с добавлением ссылок.
- Можно закрепить созданное меню на шапке странички, создав его в вики-языке.
- Меню могут быть самыми разнообразными: простыми (1, 2 или несколько столбиков), в табличной верстке (создание таблицы на вики-языке), адаптивными.

Чтобы они хорошо выглядели и на экране персонального компьютера, и в мобильном гаджете, советуем использовать табличную верстку с четкой шириной ячеек и резать меню на одинаковые геометрические фигуры (3 столбика – максимальная ширина – 190 пикс., 4 столбика – 150, 5 – 110).
Проверка результата
Во время верстки в вики-разметке желательно контролировать результат, видимый пользователями с различных устройств. Есть специальные приложения, которые упрощают эту задачу.
В браузере Google Chrome достаточно зайти на вики-страничку и поставить «m.» в адрес, затем кликнуть правой мышкой и выбрать «Посмотреть код», а затем – на стилизованный рисунок мобильного гаджета. Следует выбрать интересующий вас девайс и обновить страничку, чтоб все правильно отобразилось.
Также можно в Google Chrome установить плагин Resolution Test, зайти в мобильную версию ВКонтакте и выбрать интересующий размер.








Если хотите красиво оформить группу в ВК, то вам сюда https://vk.com/hotdsign